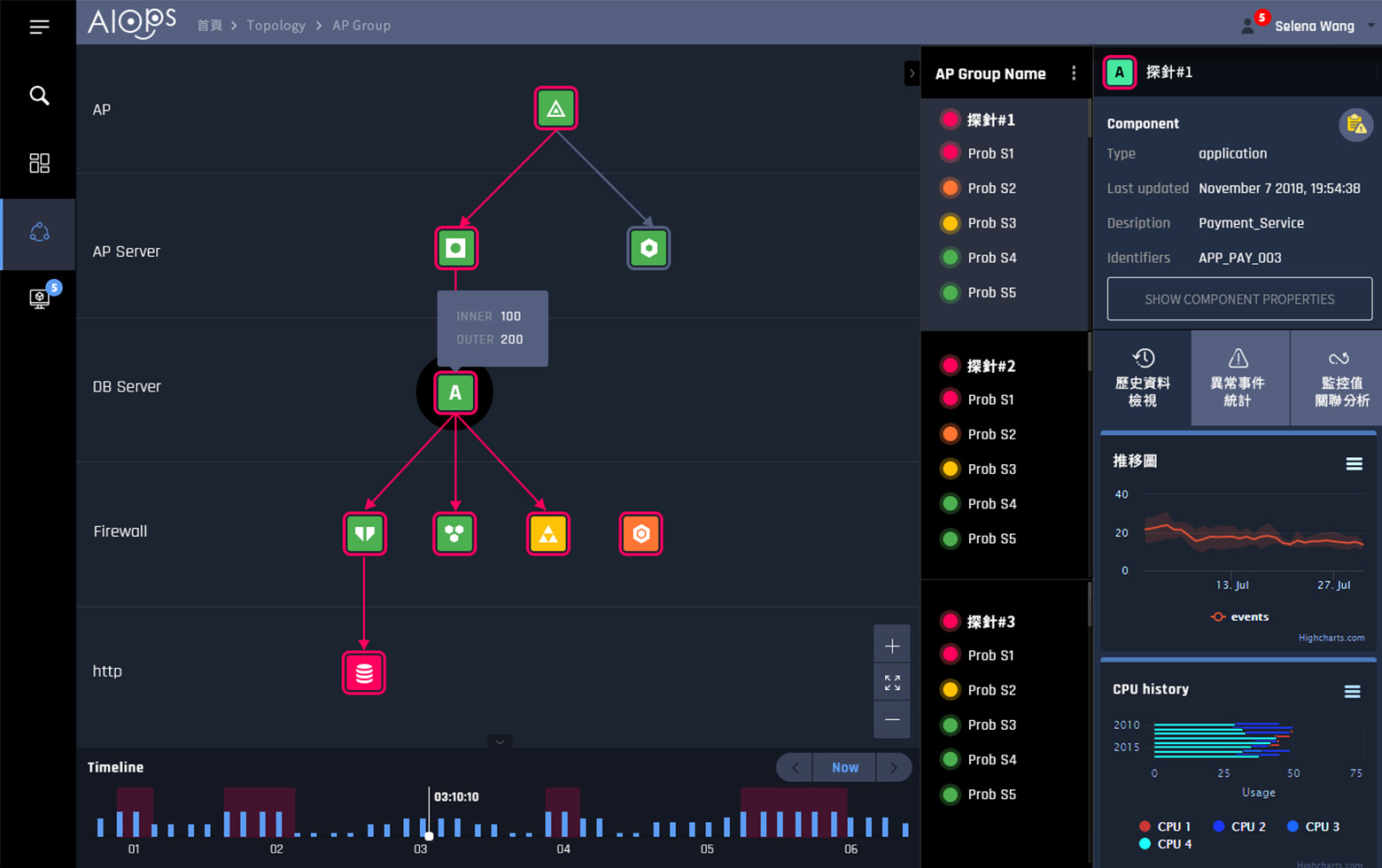
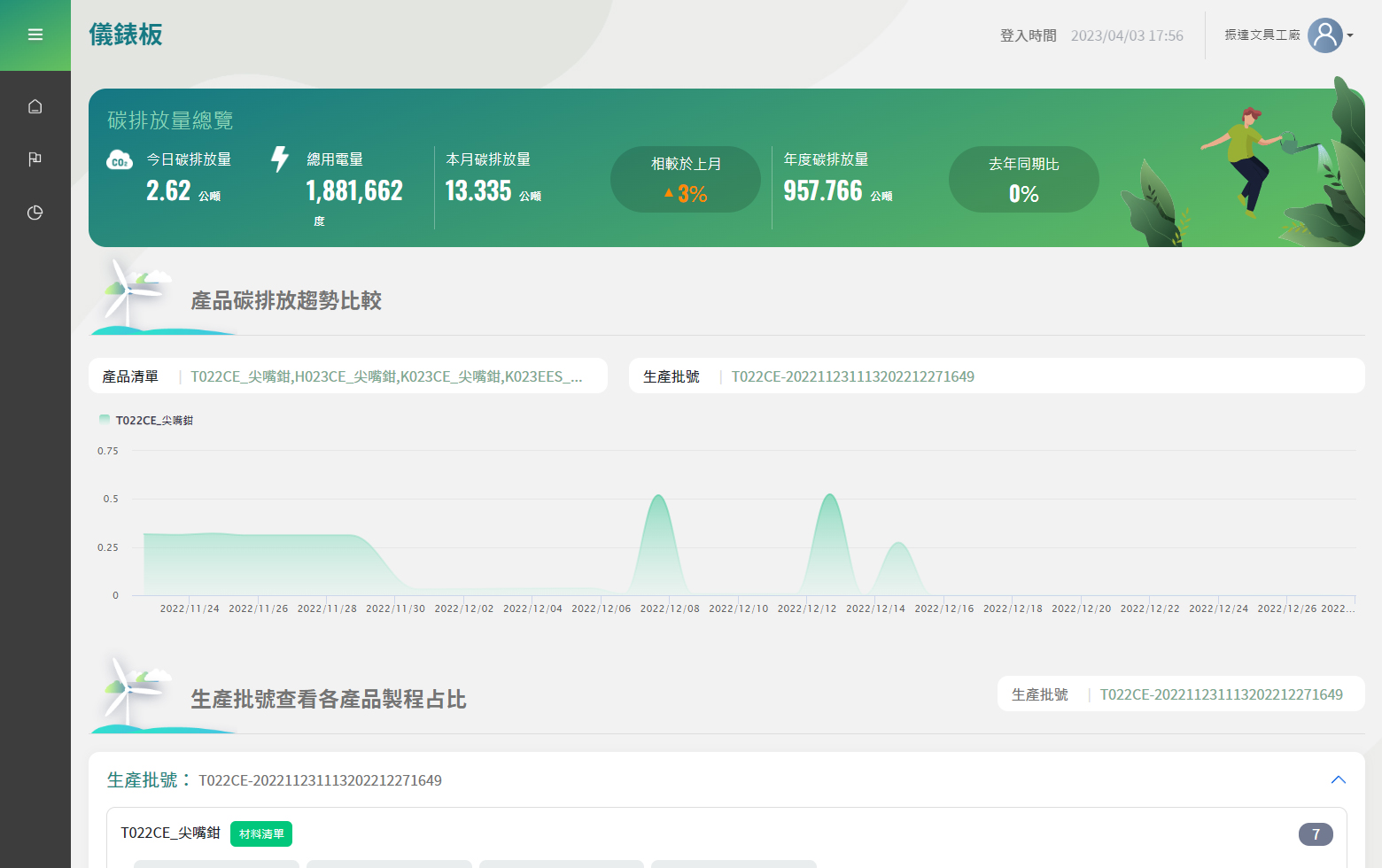
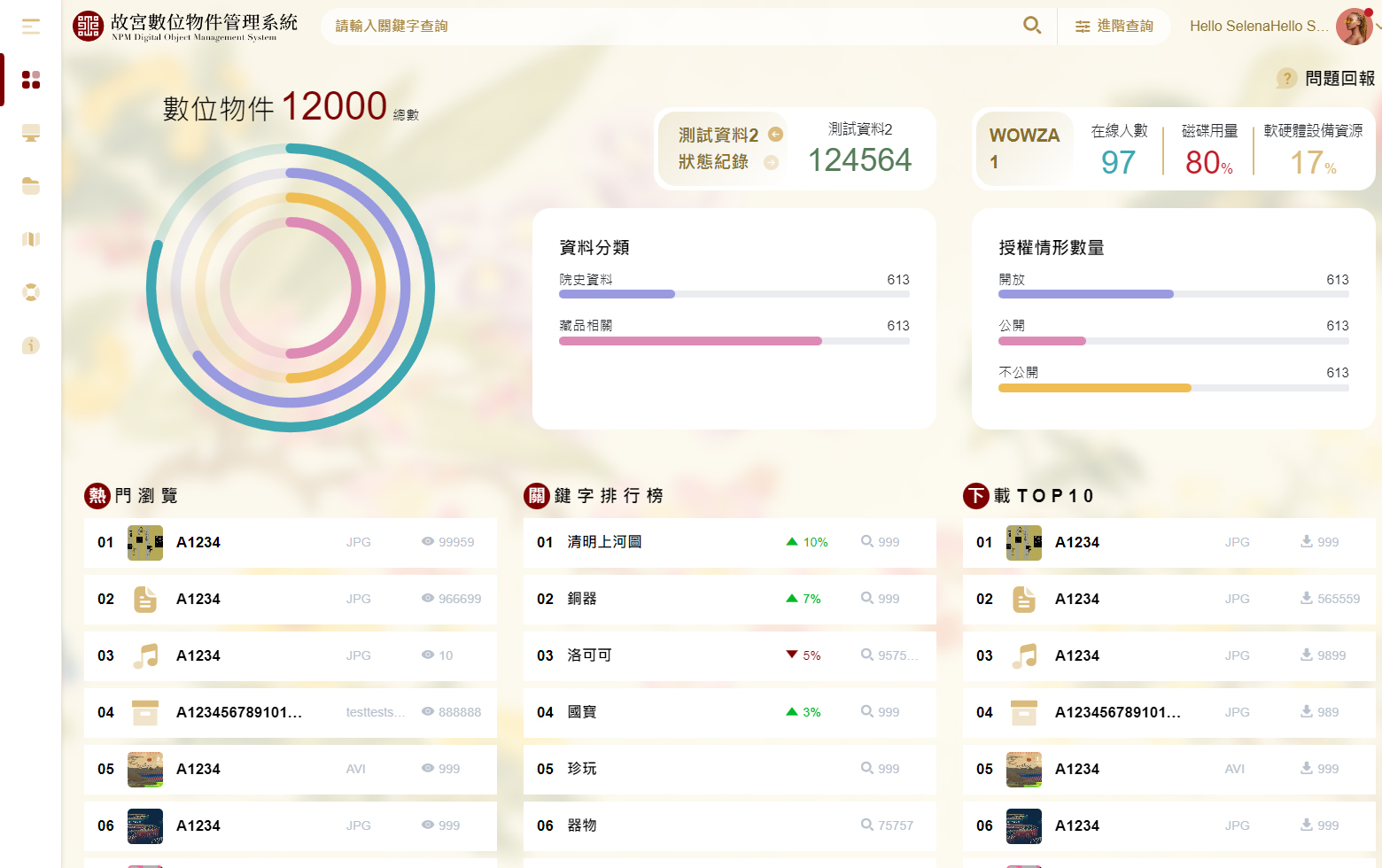
Our Works
UI/UX系統設計
我們認為『網站設計,是為人而設計、為人的需要而設計』
We build more than just Webpage. We build User Experience for both, you and your visitors.
與客戶一起溝通了解網站建置目標和市場同業競爭的差異條件,以此制訂最佳網站設計策略
我們整理了大多數的常見問題,提供參考
We build more than just Webpage. We build User Experience for both, you and your visitors.
Let’s talk about your website design
Got a Project?
來聊聊吧!
我們珍惜認真看待每一次與客戶聯繫的機會,期待為不同客戶演譯夢想,
運用我們美感天賦與實戰經驗,為您服務設計。